Viết script tương tác
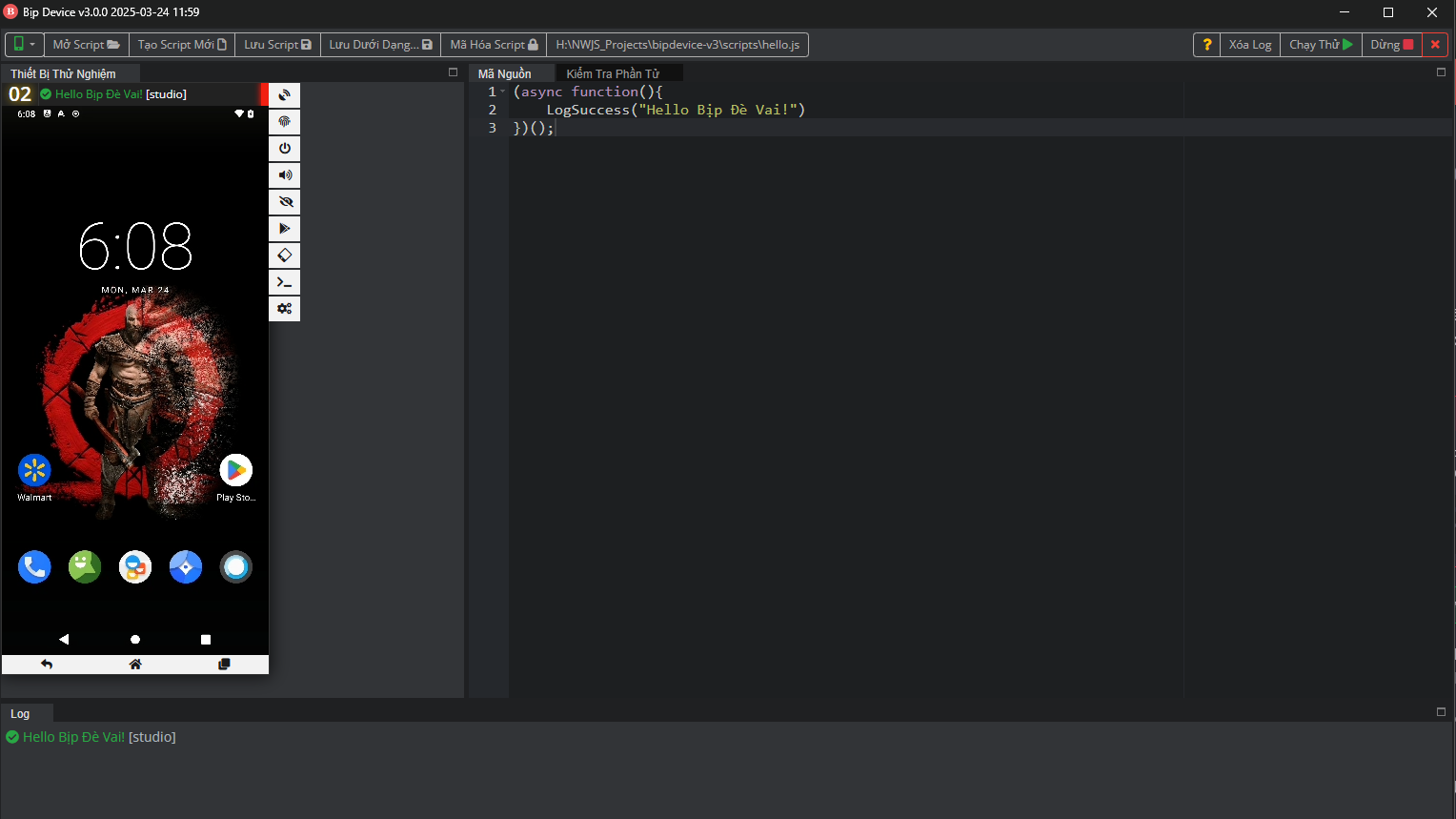
Studio#
Để bắt đầu viết script, bạn cần có ít nhất một thiết bị đã kết nối với tool,
bấm nút Studio để bắt đầu viết. Tất cả các script của bạn nên được lưu vào thư mục scripts của tool.
Tool cũng sẽ chỉ load các script trong thư mục này lên list để bạn có thể chọn và chạy. Sử dụng các hàm dựng sẵn
để tùy biến script của bạn.
Chú ý
Hầu hết các hàm dựng sẵn đều là các async function hoặc function trả về kết quả là một Promise, vì vậy việc đặt script của bạn trong một async function là cần thiết. Đa số các hàm bắt buộc có từ khóa await ở trước!

Minh họa chạy script trên 2 thiết bị:

Công cụ kiểm tra phần tử#
Trên Studio, bạn bấm qua tab Kiểm tra phần tử. Công cụ này giúp bạn kiểm tra các phần tử, thuộc tính giống như UIAutomator Viewer, hữu ích để lấy tham số cho các hàm GetFirstElementByselector, TapBySelector... Ngoài ra nó cũng hỗ trợ bạn lấy tọa độ, mã màu và cắt ảnh phục vụ cho các hàm CheckColorConds, SubImageSearch, TapByImage.

Chú ý: Mã màu, mẫu ảnh trên các dòng máy khác nhau có thể khác nhau nên sẽ không dùng chung được! Ví dụ mã màu, ảnh cắt ra từ Samsung S9 không thể dùng cho Samsung S7!
Để tiến hành chụp ảnh, bạn bấm nút , bạn có thể tick dấu tick kế bên để lấy UI Dump hoặc bỏ tick nếu chỉ cần chụp ảnh. Các phím tắt thao tác:
| Thao tác | Công dụng |
|---|---|
Click chuột trái |
Xem thông tin một phần tử bất kỳ trên màn hình, các thuộc tính và giá trị của nó được hiển thị phía bên phải. |
Giữ Ctrl + lăn trên chuột |
Phóng to / thu nhỏ ảnh. |
Giữ và kéo chuột phải |
Cắt ảnh, lấy vùng tọa độ. |
Giữ Ctrl + click chuột trái |
Lấy tọa độ và mã màu ở ví trí bất kỳ. |